มาตรฐานของตัวอักษร (Character and Fonts)
| มาตรฐานของตัวอักษร | ||||||||||
|
ASCII |
||||||||||
|
แอสกี (ASCII ย่อมาจาก American Standard Codefor Information Interchange) ในการเก็บข้อมูล 1 ไบต์ จะมีการใช้งานขนาด 8บิต แต่รหัสแอสกี้จะใช้งานเพียง 7 บิต โดยที่อีกหนึ่งบิตที่เหลือจะใช้สำหรับแสดงสถานะความผิดลาดของการส่งผ่านข้อมูล เรียกว่า แพริตีบิด (Parity Bit) ทำให้สามารถทำงานได้ 256 รหัส ซึ่งต่อมาได้มีการพัฒนาการใช้งานรหัสแบบ 8 บิตนี้ โดยแบ่งเป็น 2 กลุ่ม กลุ่มแรก (0-127) ยังคงเป็นรหัสแอสกีแบบเดิม กลุ่มที่สอง (128-255) เป็นรหัสของสัญลักษณ์พิเศษต่าง ๆ และสัญลักษณ์ทางคณิตศาสตร์
|
||||||||||
| Unicode | ||||||||||
|
ยูนิโค้ดเป็นรหัสที่พัฒนาขึ้นเพื่อการใช้งานที่เป็นสากล เนื่องจากคอมพิวเตอร์ในปัจจุบันได้มีผู้ใช้งานในหลายชนชาติ โดยผู้พัฒนาคือองค์กรกำหนดมาตรฐานสากลหรือไอเอสโอ (ISO: Internationak Organization forStandardization) เพื่อรองรับตัวอักษรและสัญลักษณ์แบบต่าง ๆ ของแต่ละภาษา ซึ่งเป็นรหัสขนาด 16 บิต จึงสามารถรองรับตัวอักษรได้มากถึง 65,536 (รหัส) ในรูปแบบของ “Code Point” ตัวอย่างเช่น Code Point ของตัวอักษรภาษาไทย ปัจจุบันในหลาย ๆ ประเทศได้มีการนำเอายูนิโค้ดมาใช้ประโยชน์ร่วมกัน โดยการสร้างมาตรฐานของตนเองขึ้นมา ตัวอย่างเช่น มาตรฐาน”ซีเจเค” (CJK) ซึ่งเกิดขึ้นจากการรวมตัวของ 3 ประเทศ ได้แก่ จีน (Chinese) ญี่ปุ่น (Japan) และเกาหลี (Korean) โดยส่วนใหญ่จะนำมาใช้ในการเขียนสคริปต์ (Script) ที่เป็นภาษาจีน ญี่ปุ่น และเกาหลีให้ทำงานร่วมกันได้ ทั้งนี้ เนื่องจากรากฐานของตัวอักษรทั้งสามภาษานั้น มีลักษณะใกล้เคียงกันหรือเหมือนกันมากเมื่อเทียบกับภาษาอื่น ๆ แล้ว จึงส่งผลให้ต้องมีการกำหนดมาตรฐานเพิ่มขึ้นอีก |
||||||||||
|
สำหรับภาษาที่ยูนิโค้ดสามารถรองรับได้ มีดังนี้ Latin, Greek, Cyrillic, Armenian, Hebrew, Arabic, Devanagari, Bengali, Gurmukhi, Gujarati, Oriya, Tamil, Telugu, Kannada, Malayalam, Thai, Lao, Georgian, Tibetan Chinese, Japanese และ Korean ซึ่งผู้อ่านสามารถเข้าไปค้นหาข้อมูลเพิ่มเติมได้ที่ http://www.unicode.org/charts/
|
||||||||||
| รูปแบบและลักษณะของตัวอักษร | ||||||||||
|
รูปแบบตัวอักษร (Fonts) สามารถจัดแบ่งประเภทตัวอักษระออกเป็นหมวดหมู่ได้ 3 ระดับ ได้แก่
|
||||||||||
|
||||||||||
|
||||||||||
|
||||||||||
|
เป็นหมวดที่ย่อยลงไปจาก Category แต่ตัวอักษรที่อยู่ในตระกูลเดียวกัน จะมีบรรพบุรุษร่วมกัน
|
||||||||||
|
||||||||||
|
||||||||||
|
เป็นตัวอักษรที่สามารถแสดงความสัมพันธ์ระหว่าง Family และ Face ที่เราพบเห็นบ่อย ๆ
|
||||||||||
|
|
ลักษณะของตัวอักษร
|
|
การกำหนดลักษณะของตัวอักษร สามารถแสดงได้ดังนี้
|
|
|
เป็นการกำหนดวิธีการเรียงของอักษรหรือข้อความในแต่ละย่อหน้า ว่าต้องการให้ขิดซ้าย ชิดขวา อยู่ตรงกึ่งกลางหรือจัดซ้ายขวาเสมอกันภายในทั้งด้านซ้าย ขวา บน และล่าง (Left, Top, Right and Bottom) สามารถกำหนดระยะขอบ หรือระยะห่างระหว่างกล่องข้อความ (Text Box) กับข้อความภายใน รวมทั้งระยะเว้นห่างของข้อความกับกรอบที่ล้อมรอบอยู่ได้
|
|
|
เป็นการกำหนดค่าให้กับเส้นขอบว่าต้องการลักษณะของเส้นขอบ สีของเส้นขอบ และความหนักเบาของเส้นขอบ หรือความหนาของเส้นของอย่างไร
|
|
|
จะเริ่มกำหนดตั้งแต่ส่วนบนสุดของตัวอักษร (Serif) จนถึงส่วนล่างของอักษรตัวพิมพ์เล็ก (เช่น ตัว g และ y ของตัวอักษรแบบ Helvertica, Times และ Courier เป็นต้น) ดังนั้นขนาดของตัวอักษรจึงมิได้หมายถึงส่วนสูงหรือความกว้างของตัวอักษรเพียงเท่านั้น แต่จะขึ้นอยู่กับช่วงของตัวอักษรแต่ละแบบด้วย
|
|
|
เป็นส่วนกำหนดรายละเอียดเกี่ยวกับสีของตัวอักษร สีพื้นหลังของตัวอักษร และรวมถึงการเลือกรูปภาพ พื้นหลังของตัวอักษร และการจัดเรียงตัวของรูปภาพพื้นหลัง
|
|
|
เป็นการกำหนดรูปแบบของตัวอักษรหรือของตัวอักษรหรือข้อความโดยตรง ซึ่งสามารถกำหนดความหนาของตัวอักษร ลักษณะของตัวอักษร เช่น แบบตัวอักษรธรรมดา (Normal) แบบตัวหนา (Bold) แบบตัวเอียง (Italic) หรือแบบทีมีการขีดเส้นใต้ (Underline) เป็นต้น เปลี่ยนอักษรตัวเล็กให้เป็นตัวใหญ่ ตั้งระยะห่างระหว่างอักษรและระยะห่างระหว่างบรรทัดได้รวมทั้งจัดการเรียงอักษรทั้งย่อหน้าให้ชิดขอบซ้าย ขอบขวา อยู่กึ่งกลาง หรือตัดขอบซ้ายขวา ทั้งสองด้านได้
|
 |
|
การใช้งานตัวอักษรและรูปแบบ ตัวอักษรในMultimedia
|
|
เนืองจากบนจอภาพของคอมพิวเตอร์มีพื้นที่น้อย ไม่สามารถแสดงเนื้อหาสาระต่าง ๆ ทั้งหมดได้ในคราวเดียวกัน ขนาดของตัวอักษรและหัวข้อของเนื้อเรื่องอย่างเหมาะสม โดยมีวิธีการดังต่อไปนี้
|
|
|
|
|
|
|
|
|
|
|
|
|
สัญลักษณ์และภาพ
|
| สัญลักษณ์ (Sysbols) เป็นการสร้างภาพแทนข้อความต่าง ๆ เพื่อบ่งบอกการทำงานของคอมพิวเตอร์ในขณะนั้นหรือใช้เตือนเพื่อบอกสิ่งที่ควรกระทำ ตัวอย่างเช่น เมื่อมีรูปนาฬิกาทรายปรากฏบนจอภาพคอมพิวเตอร์ หมายถึงให้รอการทำงานของคอมพิวเตอร์จนกว่ารูนาฬิกาทรายจะหายไป เป็นต้น อย่างไรก็ตาม ผู้ใช้จะต้องศึกษาและทำความเข้าใจความหมายของสัญลักษณ์ต่าง ๆ เพื่อให้ใช้งานได้อย่างเหมาะสม
สำหรับงานด้านมัลติมีเดียมักจะใช้สัญลักษณ์ร่วมกับข้อความ เพื่อบอกความหมายของสัญลักษณ์นั้น ๆ ส่วน “ไอคอน (Icon)” หมายถึงภาพสัญลักษณ์ที่ใช้ในคอมพิวเตอร์ เช่น รูปถังขยะ และรูปนาฬิกาทราย เป็นต้น |
|
สัญลักษณ์การสื่อสารบนเครือข่าย
|
|
|
|
|
|
|
|
|

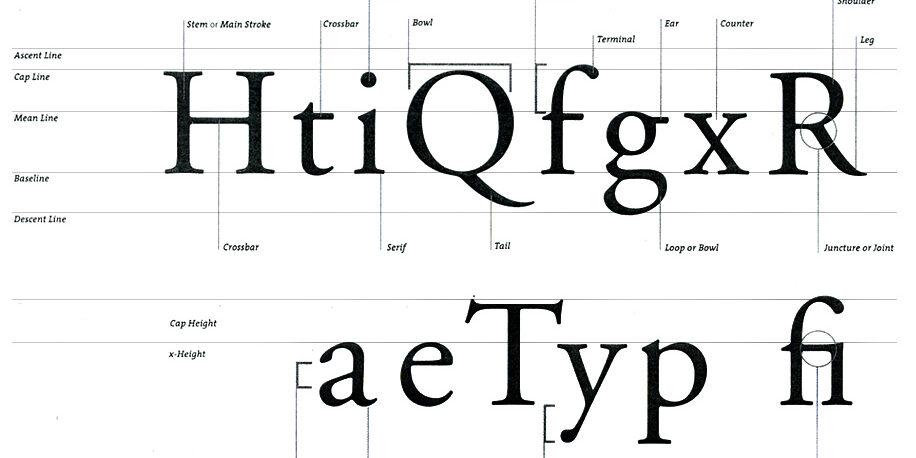
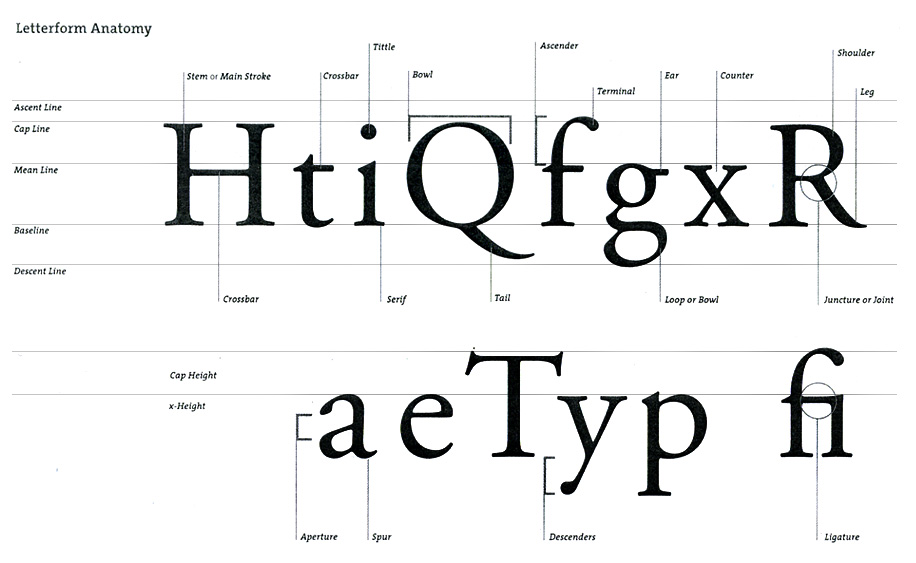
Typeface Anatomy หรือที่เรียกว่า โครงสร้างของตัวอักษร ซึ่งตัวอักษรนั้นก็มีส่วนประกอบหลายๆชิ้นที่มีชื่อเรียกต่างๆ กันออกไปตามตำแหน่งและ style ของตัวอักษร ยังไงลองมาดู ส่วนประกอบต่างๆ ของ Typeface กันก่อนค่ะ
ในส่วนนี้เรียกว่า Serif (เป็นภาษาลาตินที่แปลว่า เท้า) คือส่วนปลายสุดของเส้น Strokes ของตัวอักษร

ต่อมา Sans Serif (ภาษาลาติน Sans แปลว่า ไม่มี รวมกันแล้วคือ ไม่มีเท้านี้เอง)

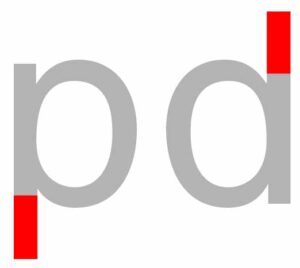
Ascender & Descender ในส่วนของ Ascender นั้นจะอยู่เหนือแกน x ส่วน Descender จะอยู่ต่ำกว่าแกน x ครับ เช่น d และ p ตามลำดับ

Counter คือพื้นที่ส่วนปิดของตัวอักษร เช่น D P O เป็นต้น ส่วน Enclosed ก็เป็นตัวอักษรที่ไม่ปิดครับ เช่น C M U

Stem คือ เส้น Stroke ที่เป็นเส้นแนวตั้ง เช่น I H b เป็นต้น ส่วน O นั้นไม่มีส่วนของ Stem

ส่วนเส้น Stroke ที่เป็นแนวนอน เรียกว่า Crossbar เช่น A H f t เป็นต้น

Terminal คือส่วนจบของเส้น Stroke ทั้งแนวตั้งและแนวนอน ที่ไม่มีส่วนปลายเป็น Serif

Tail คือส่วนปลายหาง ของตัวอักษรครับ เช่น Q เป็นต้น